Большинство проблем веб-ресурса обусловлены или фатальными, или банальными, или техническими ошибками его создателей. Проще говоря, еще встречается у разработчиков мыслительный error. Часто видим проблемы:
- не продуманной для продаж структуры,
- неэффективной навигации,
- не раскрытой цели сайта,
- избытка креатива,
- обилия графики.
А где юзабилити и структура на высоте, там и рост продаж. Вот почему оптимальную структуру сайта принято считать значимым фактором прироста конверсии.

В случае с внутренней структурой мы имеем дело с продуманной, тщательно выверенной еще на первых этапах создания веб-ресурса визуально-графической составляющей.
Типы структуры
Проектирование структуры сайта предполагает наличие собранного семантического ядра и конкретного плана расположения страниц – иерархичного или равнозначно, последовательно распределенного.
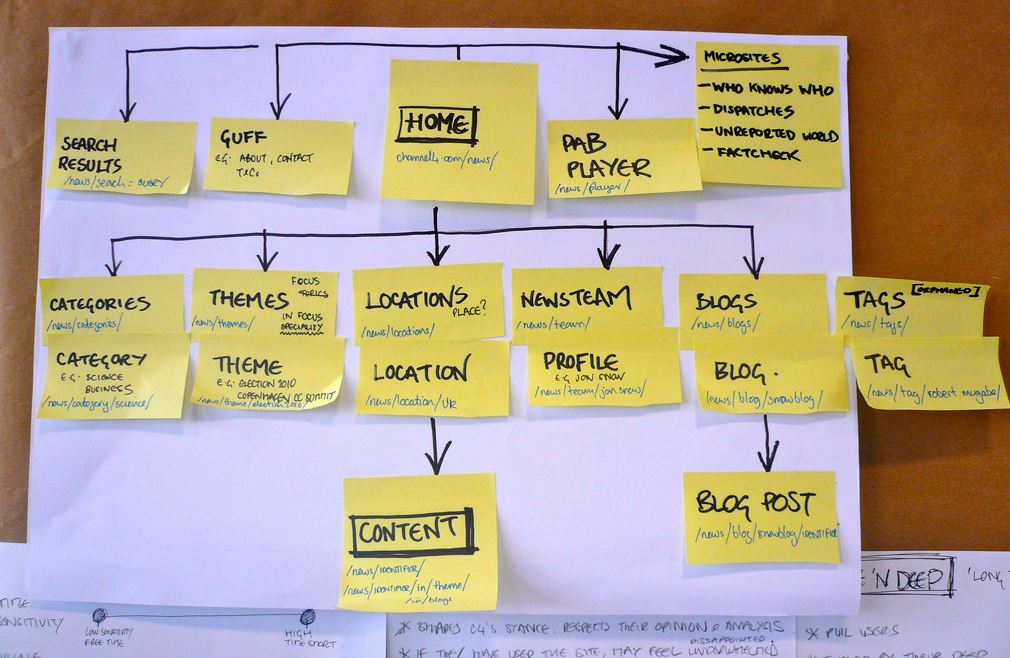
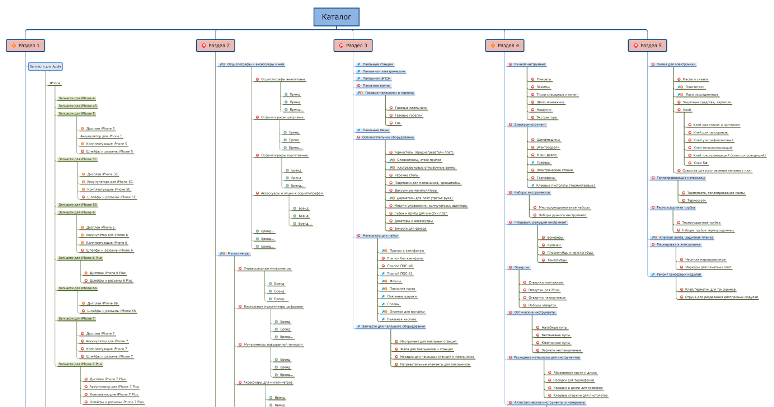
Забегая вперед, можно сказать, что абсолютное большинство сайтов используют смешанные структурные типы. Это наглядно читается на главной странице. Горизонтальное верхнее меню (О компании, Каталог, Контакты, Доставка и пр.) – это равнозначные связи, а ссылки с главной на разделы и подразделы – иерархические. Причем иерархия бывает очень глубокой.

Казалось бы, как это влияет на разработку структуры сайта? Самым прямым образом!
Степень иерархичности обусловливает использование так называемых «хлебных крошек» и определяет своеобразную логику формирования URL. Помните, что в ходе проектирования структуры сайта следует придерживаться следующей «вопросной сетки», действуя в интересах потенциального посетителя:
-
Где я? – активные разделы меню, хлебные крошки;
-
Куда я могу пойти? – внутренняя перелинковка, хлебные крошки (в т.ч. предложения «Вместе с этим товаром покупают», «Статьи по теме», «Возможно, вас также заинтересует…» и пр.);
-
Что я могу взять? - товары, услуги, доп. продажи с возможность завершить покупку;
-
Где выход? – хлебные крошки, графические элементы шапки.
Ответы на вопросы позволят сделать структуру веб-ресурса максимально логичной. Информация должна быть понятной, а сценарии развития событий – предсказуемыми.
Важность семантики при проектировании структуры
При разработке структуры сайта следует ориентироваться на показатели статистики запросов. Это очень важно, потому что позволит:
-
Подобрать оптимальные названия для разделов, релевантные пользовательскому поиску в сети.
-
Эффективно расширить структуру. Составляя первоначальный вариант структуры можно опираться на конкурентные сайты и товарное предложение. Но именно полное семантическое ядро позволяет учесть весь спрос ваших потенциальных клиентов: объединять запросы в группы и распределять их по целевым страницам (создавая их, если они ранее не были предусмотрены).

Второй пункт может обеспечить вам конкурентное преимущество, т.к. свежесобранное семантическое ядро показывает самый актуальный спрос, ориентируясь на который, вы можете составить наиболее востребованный в поиске каталог (товаров, услуг, предложений) или рубрикатор статей.
Навигация
Также важным элементом в проектировании структуры сайта является карта веб-ресурса, одинаково востребованная как потенциальными посетителями, так и поисковыми роботами. Оформленная в формате /sitemap.xml, она гарантирует индексацию, а наглядно оформленная для пользователей в какой-то степени облегчает навигацию внутри сайта. В отличие от хлебный крошек, поддерживающих локальную навигацию, карта показывает всю структуру в целом.
Готовую структуру (как внутреннюю, о которой говорится выше, так и внешнюю, представленную графическими элементами и дизайном) еще до запуска лучше тестировать с помощью фокус-группы. Получив первую обратную связь по юзабилити, вы сможете еще до старта проекта скорректировать возможные провисания, выпадения важных подгрупп, тупики и воронки.